Se usi uno dei nostri esclusivi temi seamless – René, Keith, Buone Ricette, Cooking Flavor, Frida, Just Pretty, Starry Food, Primrose, Altervista News e Altervista Mag – non devi preoccuparti delle impostazioni del tema mobile.
Con i temi seamless esiste un’unica versione, sia per desktop, che per tablet e mobile, e la personalizzi una sola volta per tutti i dispositivi.
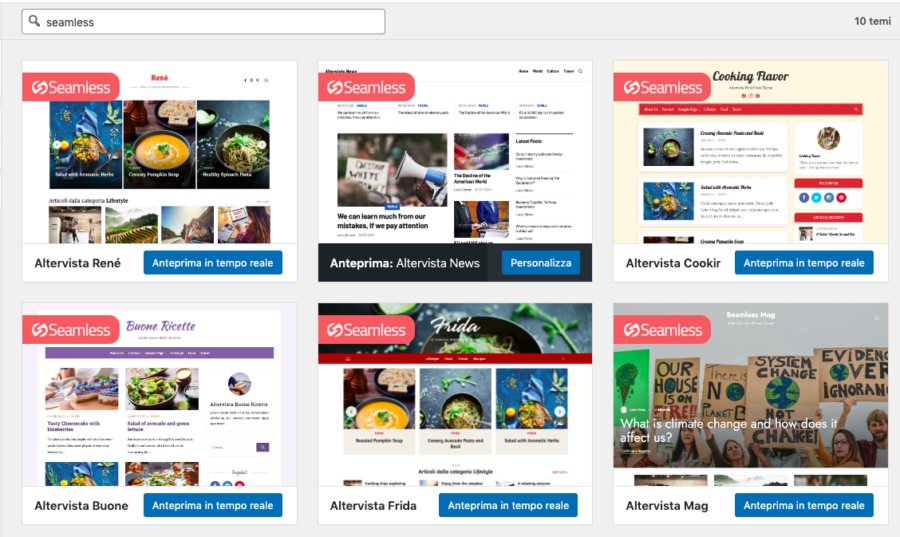
Per installare uno dei dieci temi seamless, vai sul tuo blog, su “Aspetto > Temi” e nella tab di ricerca scrivi “Seamless”.

Clicca su “Anteprima in tempo reale” per vederne un’anteprima sul tuo blog, poi se ti piace l’effetto che fa, clicca su “Attiva e Pubblica”.
Personalizzazione dei temi seamless
Se hai già un tema seamless installato, puoi personalizzarlo da “Aspetto > Personalizza“.
Su tutti i dieci temi seamless – René, Keith, Buone Ricette, Cooking Flavor, Frida, Just Pretty, Starry Food, Primrose, Altervista News – puoi:
- inserire il titolo, il motto e l’icona del sito;
- scegliere un logo diverso per desktop e per mobile, e modificarne le dimensioni;
- personalizzare lo stile dell’header;
- personalizzare l’aspetto dell’homepage;
- impostare il menu principale e sceglierne la posizione;
- personalizzare i colori e i font;
- configurare e personalizzare le icone che rimandano ai tuoi profili social;
- scegliere impostazioni avanzate, come se mostrare le categorie o le portate nella home, mostrare la biografia dell’autore o abilitare la Reading List.
Solo su Buone Ricette e Keith puoi anche modificare lo sfondo, dandogli un colore unico o inserendovi un’immagine, e personalizzare lo stile del sito e degli articoli.
Su Altervista Mag o Altervista News, il sito sarà diviso in sezioni: per ognuna di esse potrai scegliere di combinare modelli e template diversi, per un’esperienza di personalizzazione ancora maggiore.
Temi mobile, non seamless
Se hai impostato un altro tema desktop offerto da noi, puoi scegliere il tuo tema mobile andando su “Mobile > Gestione dei temi”.
Dopo averlo scelto, potrai personalizzarlo in toto, ovvero decidere come gli utenti vedono il tuo blog da smartphone.
Ci sono delle caratteristiche comuni a tutti i temi, e altre presenti solo su alcuni. Vediamolo nel dettaglio.
Personalizzazioni presenti su tutti i temi
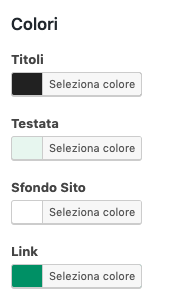
Colori

Cliccando su “Seleziona colore” potrai scegliere il colore della tua testata, dello sfondo, dei link del tuo blog, e scegliere tra migliaia di combinazioni di tonalità.
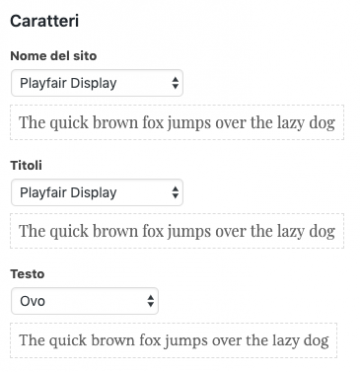
Caratteri

Cliccando sulla freccetta accanto al nome del carattere potrai personalizzare il font dei titoli e dei testi del tuo blog su mobile.
Sotto la barra di scelta potrai vedere un’anteprima del font.
Menu
Spuntando “Attiva” potrai selezionare quale menu mostrare sul tuo tema mobile, e se mostrare o no il pulsante “Ricerca”.
Personalizzazioni presenti solo su alcuni temi
Slider
Con questa impostazione potrai scegliere se avere o no uno slider attivo sul tuo tema, scegliere la categoria da inserire nello slider (tutte o una in particolare) e quanti articoli veder scorrere.
Immagine testata
Potrai decidere se avere l’immagine di testata e caricarne una dal tuo pc, o galleria del telefono o tablet.
Salvare le modifiche al tema mobile
Potrai vedere un’anteprima del tuo tema nella maschera smartphone a lato.
Dopo avere fatto tutte le tue scelte di personalizzazione, clicca in fondo su “Salva impostazioni”.