Aumenta ogni giorno il numero di utenti che navigano su internet, e usano i motori di ricerca sui dispositivi mobili: secondo Statcounter, complice l’accelerazione tecnologica causata dalla pandemia, il traffico mobile ha ormai superato quello desktop a livello globale, mentre in Italia le percentuali sono davvero molto vicine, e il mobile rappresenta circa il 47%.
Al di là dei numeri, è importante per il traffico del tuo blog garantire una corretta visualizzazione dei contenuti a tutti gli utenti, ed è quindi necessario che il tema si adatti a schermi di diverse dimensioni.
Chi gestisce un blog Altervista ha due possibilità:
- usare uno dei temi seamless sviluppati in esclusiva da noi;
- usare temi studiati appositamente per la visualizzazione da mobile.
Il vantaggio dei temi seamless è che sono temi unici sia per desktop che per mobile: questo significa che puoi personalizzare il tuo tema una sola volta per tutti i dispositivi, anche gli smartphone.
1. Temi seamless
Finora abbiamo sviluppato dieci temi seamless esclusivi: René, Keith, Buone Ricette, Cooking Flavor, Frida, Just Pretty, Starry Food, Primrose, Altervista News – pensato per i siti di news e informazione – e Altervista Mag, dedicato ai siti magazine.
Hanno un aspetto moderno ed elegante, sono velocissimi, si personalizzano una volta per tutti i dispositivi e sono 100% compatibili con il Pilota Automatico che gestisce i banner sul tuo sito.
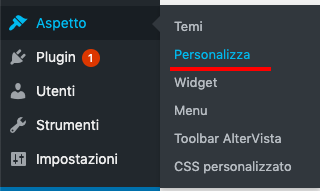
Se ti interessa vederne un’anteprima, puoi andare sul tuo blog, “Aspetto > Temi”, e cercare nella barra di ricerca la parola “seamless”.
Personalizzazione dei temi seamless
Una volta attivato un tema seamless, la voce “Mobile” del menu del blog verrà disattivata.

E dovrai procedere alla personalizzazione da “Aspetto > Personalizza”.

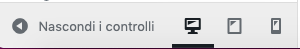
Per vedere come vengono applicate le modifiche sui diversi dispositivi, clicca sulle icone desktop, tablet o mobile in basso a sinistra.

Se ti interessa saperne di più su come personalizzare i temi seamless, abbiamo una guida pensata proprio per te.
2. Temi mobile
I temi specifici per i dispositivi mobili ti permettono di continuare a guadagnare, posizionando i banner di Google Adsense, come avviene nella versione desktop.
La pubblicità è solo una delle modalità di guadagno che puoi avere sul tuo blog e su mobile viene gestita come su desktop: sfrutta il Pilota automatico se attivo, mostra solo i banner selezionati manualmente, oppure non ne mostra se son stati disattivati.
Attivare i temi per smartphone
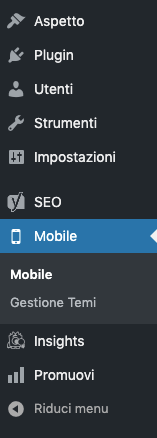
Dal menu della dashboard clicca su “Mobile > mobile”.

Clicca su “Attiva mobile”, per iniziare:

Scegliere un tema mobile
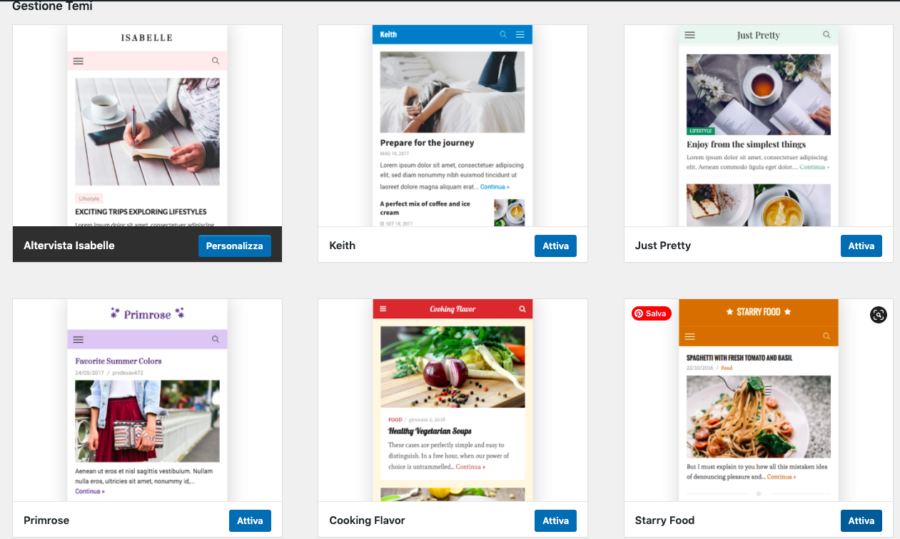
Per scegliere il tema da utilizzare, spostati sulla seconda tab “Mobile > Gestione temi”.
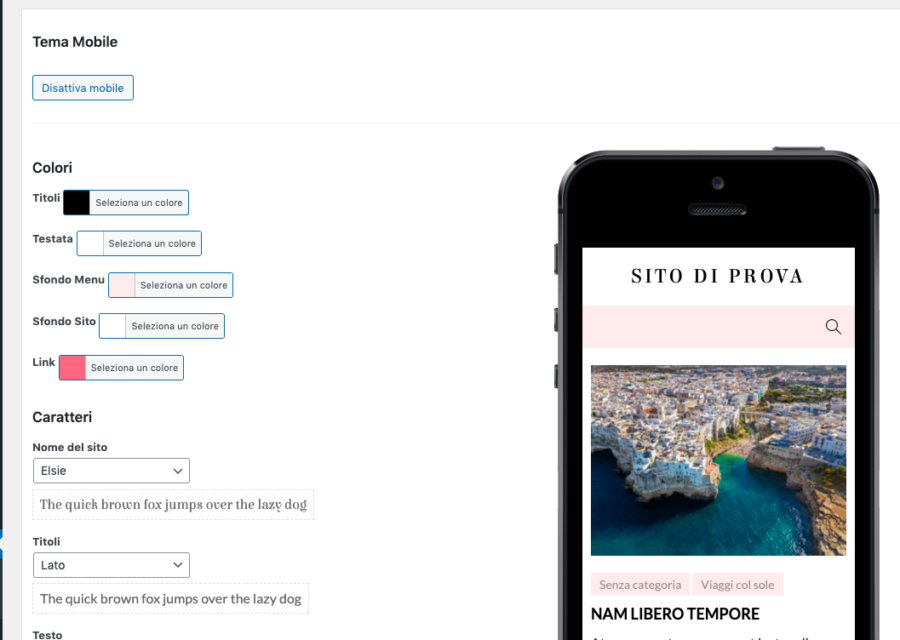
Ogni tema mobile ha delle impostazioni personalizzabili, molto più limitate rispetto ai temi seamless: in linea generale, potrai modificare i colori di testata, sfondo e link, i caratteri di titoli e testo, impostare un’immagine di testata e selezionare il menu da visualizzare. In alcuni casi, puoi anche impostare uno slider scorrevole.
Qui puoi vedere alcuni tra i temi disponibili:

Il tema in uso al momento si trova sempre in prima posizione, sulla sinistra, e riporta il pulsante “Personalizza”, che rimanda alla tab “Mobile > Mobile”.
Pubblicare il tema mobile modificato
A destra delle opzioni di personalizzazione, vedrai l’interfaccia di un telefono, su cui viene applicata l’anteprima del tuo blog su smartphone.

Quando avrai raggiunto un risultato soddisfacente, clicca pure su “Salva le modifiche”, e il tuo nuovo tema mobile sarà subito pubblico e visibile online.
