Rendi i tuoi articoli e le tue pagine più accattivanti con l’aggiunta di foto e immagini: servono sia a dare supporto visivo al tuo contenuto, sia a dare respiro al lettore durante la lettura.
Caricare foto e immagini
All’interno del tuo blog puoi caricare foto e immagini in Jpeg, Gif e Png utilizzando la funziona di inserimento foto integrata nell’editor a blocchi.
Importante: le tue foto devono essere salvate in modalità RGB. Ricorda che le animazioni Gif non vengono visualizzate correttamente se non impostate alla loro dimensione 100% reale.
Se vuoi caricare un’immagine, senza doverla necessariamente inserire all’interno di un articolo o una pagina puoi utilizzare il tool di gestione dei file media.
Caricare una foto dal computer
Crea o apri un nuovo articolo o pagina (“Articoli > Aggiungi nuovo” o “Pagine > Aggiungi pagina”).
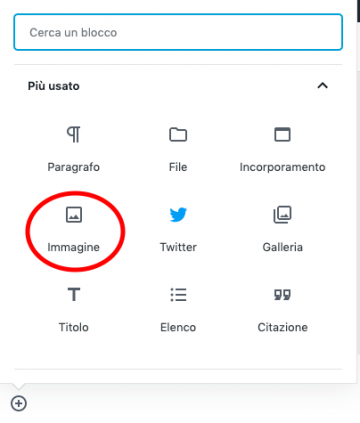
Clicca sul + e aggiungi un blocco “Immagine”.

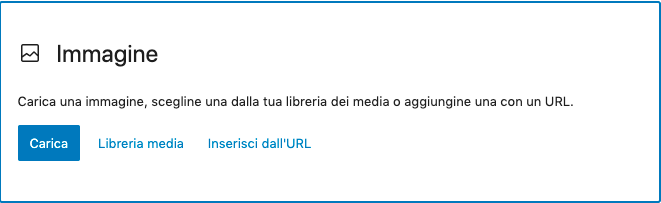
Clicca su “Carica”, scegli la foto dal tuo pc per mostrarla nell’articolo.

Caricare l’immagine dall’url
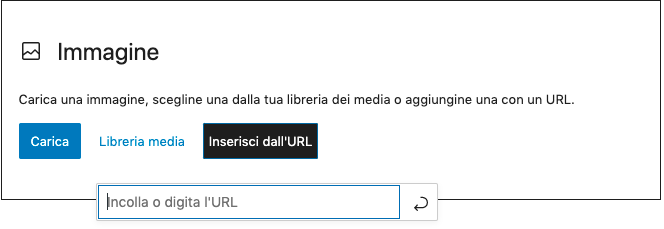
Clicca su “Inserisci da URL”, copia e incolla l’url nella stringa e premi Invio (o clicca con il mouse sulla freccina d’invio).

Vedrai apparire la foto nell’articolo.
Caricare un’immagine da Libreria media
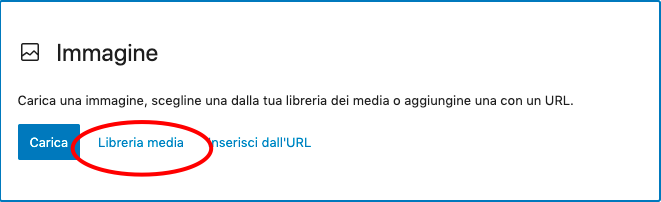
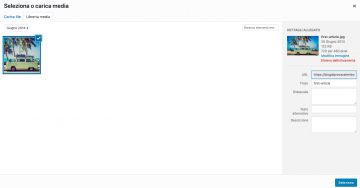
Se hai precedentemente caricato l’immagine che ti serve nella tua libreria, puoi andare a selezionarla cliccando sul blocco “Immagine” e poi su “Libreria Media”.

Cerca l’immagine che vuoi inserire, e clicca su “Seleziona”.

La vedrai apparire all’interno del blocco.
Personalizzare i dettagli dell’immagine
Prima di inserire la foto all’interno dell’articolo è possibile personalizzare alcuni parametri.
Vediamo quali e cosa significano.
- Testo alternativo – è un testo descrittivo dell’immagine, che appare nel caso in cui il dispositivo o il browser non supportasse la visualizzazione dell’immagine o l’utente utilizzasse un supporto vocale per ipovedenti;
- Titolo – il titolo dell’immagine, che compare quando l’utente passa con il mouse sull’immagine;
- Didascalia – il testo che compare sotto la foto all’interno del contenuto;
- Descrizione – Questo testo rimane in parte riservato nell’area Media file del tuo blog per facilitare la catalogazione dei files e viene eventualmente visualizzato nelle pagine degli allegati pubblici, quando l’utente clicca sulla foto per visualizzarne la versione originale 100%;
- Url link – È l’url, ossia l’indirizzo della pagina a cui la foto sarà linkata. Puoi copiarlo più agevolmente cliccando su “Copia l’URL negli Appunti”.
Cosa faccio se non riesco a caricare un’immagine?
Se dovessi sperimentare problemi nel caricamento delle foto, ricontrolla con cura il formato del file che stai caricando – l’estensione deve essere .jpeg, .png o .gif –, e controllane il peso – non può superare i 2 mb.
Se hai già caricato un’immagine e per qualche motivo non viene visualizzata, ti conviene eliminarla e ricaricarla con un nome diverso.
