I Widget sono uno strumento utile per ampliare e arricchire le Sidebar (barre laterali), o il Footer (piè di pagina).
Ti permettono di organizzare alcuni contenuti del blog – per esempio aggiungere il box “Cerca”, o inserire il collegamento ai tuoi profili social – per migliorare l’esperienza di navigazione dell’utente.
In ogni caso, la disponibilità o meno delle sidebar per inserire widget dipende dalla struttura del tema che stai utilizzando.
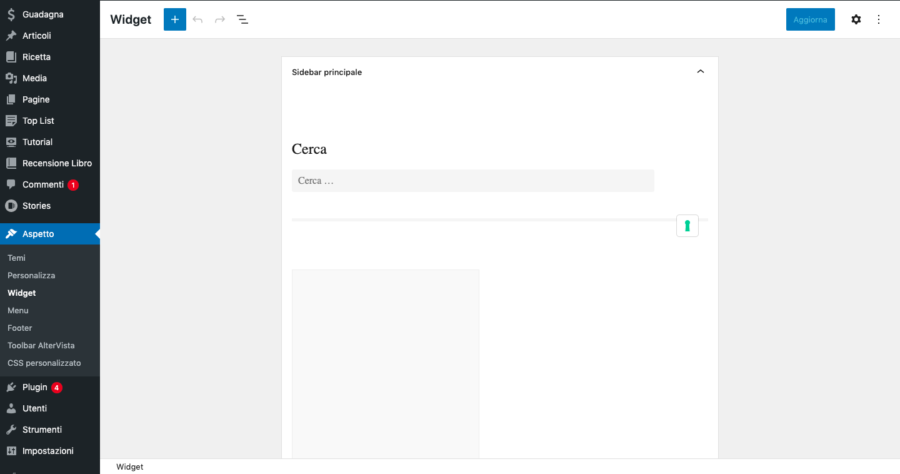
Come aggiungere un widget nella sidebar
Vai in “Aspetto > Widget”.

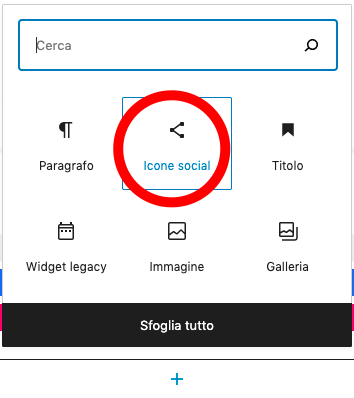
Per inserire un widget clicca sul +, come se volessi aggiungere un blocco in una pagina o in un articolo.

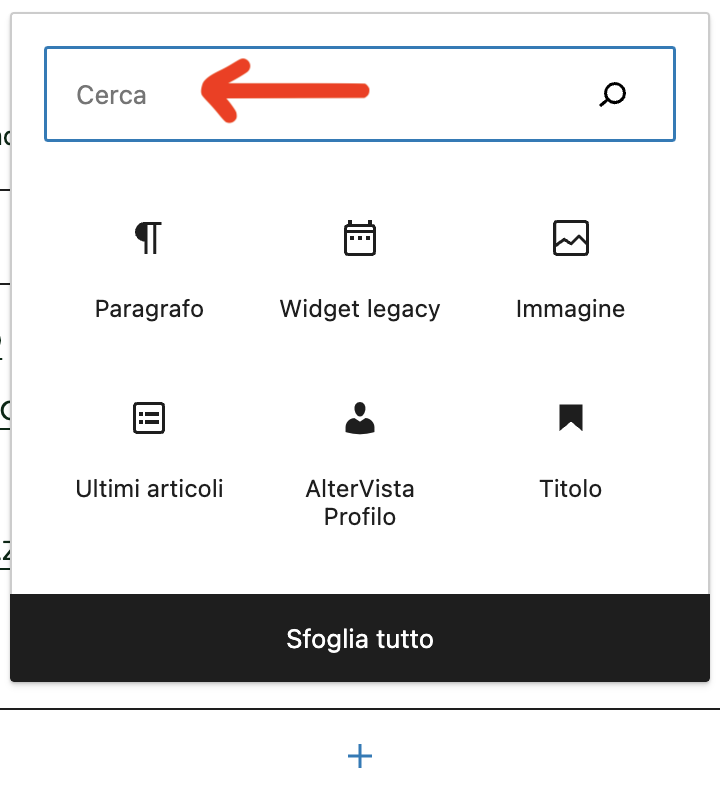
Nella buca di ricerca scrivi una parola chiave o il nome del widget che vorresti aggiungere alla tua sidebar o footer.

Una volta selezionato, ti basterà compilare tutti i campi proposti e cliccare su Aggiorna in alto a destra.
Come modificare o eliminare un widget
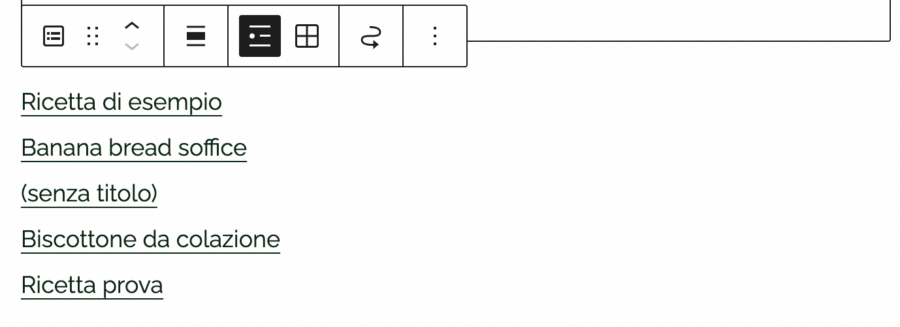
Se hai bisogno di modificare un widget già inserito, cliccaci sopra oppure clicca sul simbolo della serratura che vedi in basso a destra.

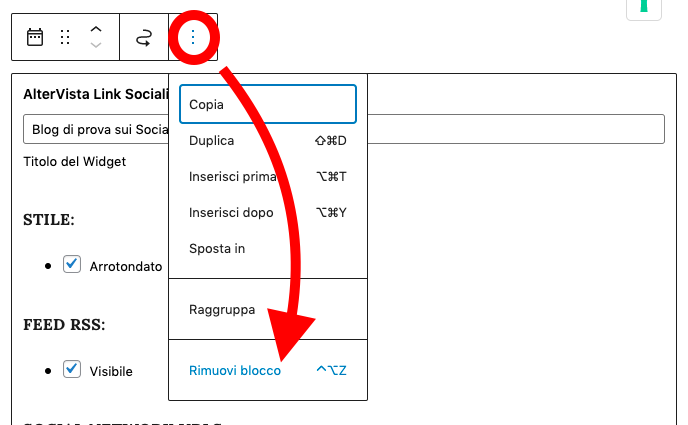
Per eliminare un widget, clicca sui tre puntini del menu e poi su “Rimuovi blocco”.

Il menu ti permette anche di spostare e duplicare il widget.
Non esagerare con i widget
Mantieni snelle le sidebar, ormai l’80% del traffico viene da mobile e su mobile le sidebar non si vedono.
Ti consigliamo di aggiungere alla sidebar principale solo:
- il box Cerca, per permettere all’utente di cercare contenuti nel tuo blog;

- il widget Icone social, per inserire i collegamenti diretti ai tuoi profili social, da Facebook, a Instagram, LinkedIn, Twitter, Tiktok e Pinterest.

Se hai dubbi, abbiamo scritto una guida su come usare il widget Icone social.
Altri widget opzionali
Ecco alcuni widget che potrebbero esserti ugualmente utili, anche se vale sempre la regola di usarli con moderazione.
Il Widget Altervista Profilo
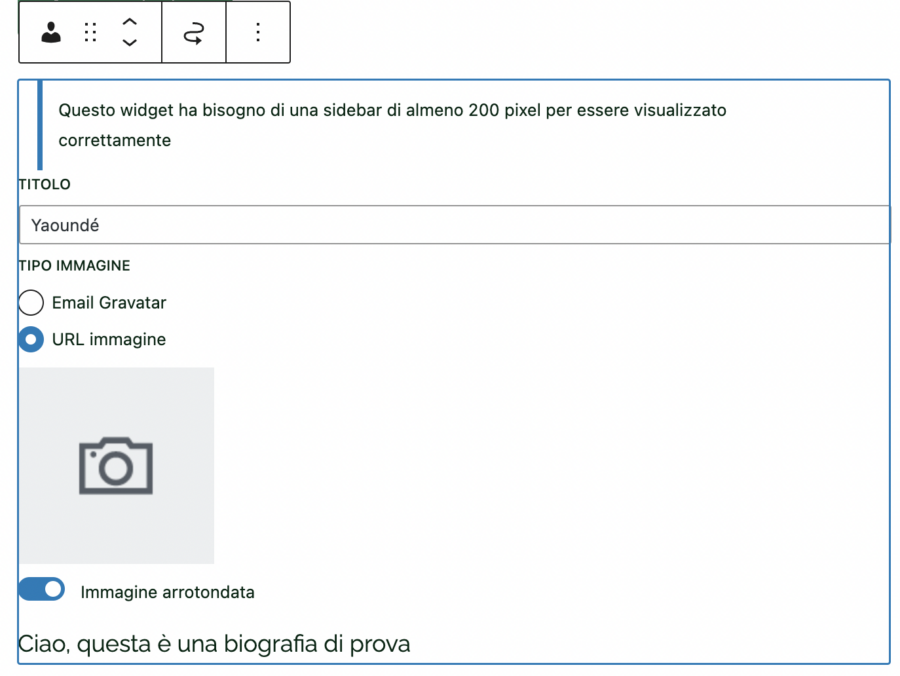
Con questo widget puoi aggiungere il tuo profilo alla sidebar.

Puoi inserire il nome del blog e un url con un’immagine rappresentativa, per esempio una tua foto. Puoi anche caricarla dal computer o sceglierla nella galleria Media. Nel box di testo puoi aggiungere una tua breve biografia, e i tuoi contatti. Quando hai finito, ricordati di salvare.

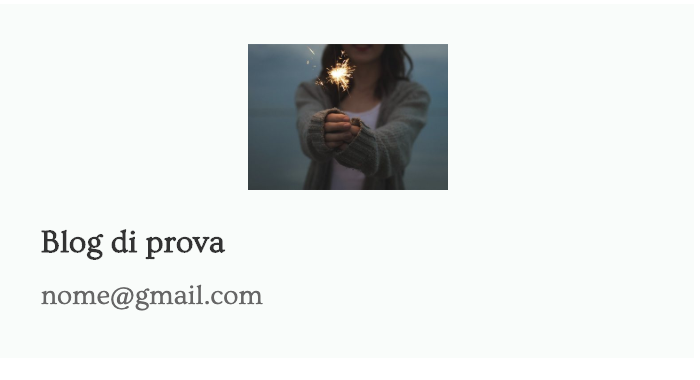
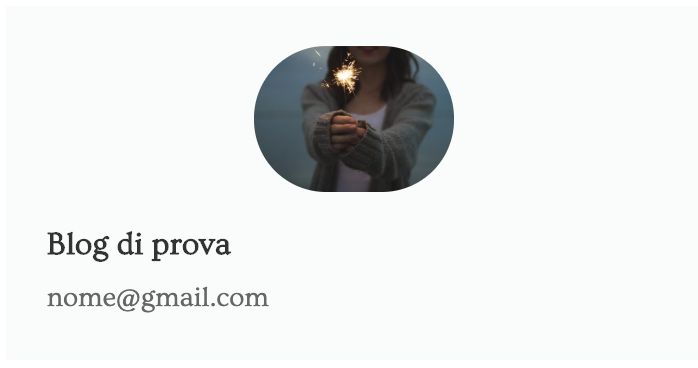
Se spunti la casella “Stile > Arrotondato”, l’immagine da rettangolare diventerà ovale.

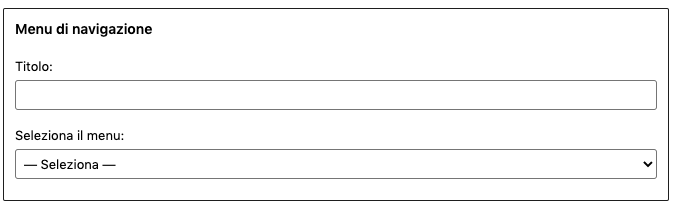
Il Widget Menu di Navigazione
I Widget Menu di navigazione permette di posizionare nella sidebar un menu di navigazione. Prima di poter inserire questo tipo di widget devi creare un menu personalizzato dall’apposita sezione (leggi la guida per creare menù personalizzati).
Se sono disponibili dei menu personalizzati, seleziona il menù desiderato e clicca su “Salva”:

Puoi inserire un titolo personale che identifichi il widget personalizzato, per esempio “Il mio menu”:

L’editor per la creazione e la modifica dei menu personalizzati ti permette di decidere quali voci e in quale ordine devono comparire all’interno del box menu. Qui trovi la guida completa alla creazione di menu personalizzati.
Il Widget Articoli Recenti
Il Widget degli Articoli Recenti permette un riepilogo rapido degli ultimi articoli o ricette pubblicati sul blog:

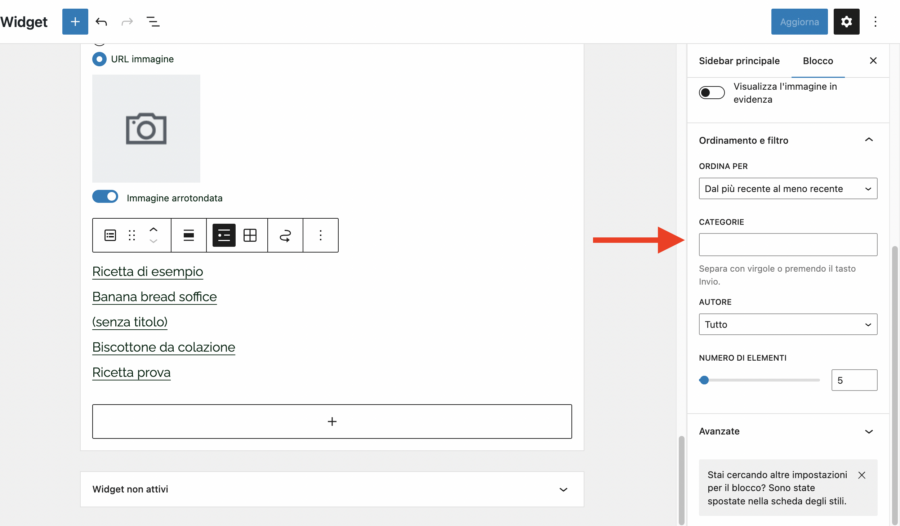
Nell’inserimento del widget vedrai gli ultimi 5 articoli che sono stati pubblicati sul blog.

Nella colonna di destra potrai scegliere se mostrare un estratto del contenuto, il nome dell’autore o la data, modificare il numero degli articoli che desideri elencare nel widget e selezionare la categoria da cui vanno pescati.

Widget non supportati
Alcuni temi non supportano le sidebar dinamiche e questo purtroppo non permette l’inserimento dei widget, in questo caso comparirà un messaggio di questo tipo: