Dopo aver scelto il template grafico più adatto al tuo sito, potrai applicarlo al blog e personalizzarne gli elementi a piacimento, cliccando su “Anteprima in tempo reale”.
A livello generale, tutti i temi disponibili consentono di modificare la testata del blog – quindi modificare il titolo e inserire i loghi –, così come di scegliere font per titolo e paragrafi, modificare il layout dell’homepage, delle pagine e degli articoli, e inserire o nascondere alcune informazioni, per esempio i profili social, gli ultimi articoli o il nome dell’autore e la data di un contenuto.
Nello specifico, sono i temi seamless, interamente sviluppati da Altervista, i modelli grafici con più opzioni di personalizzazione. Ognuno dei dieci temi ha obiettivi e caratteristiche uniche, ma molte delle funzionalità personalizzabili sono comuni a tutti e dieci. Vediamole insieme.
Modificare la testata del blog
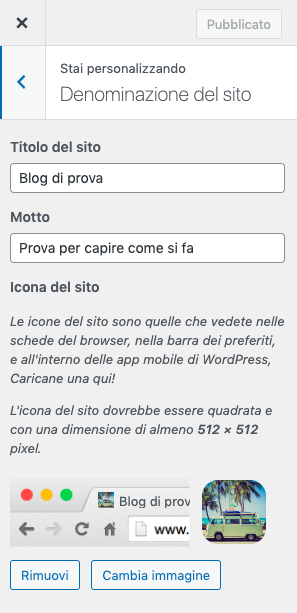
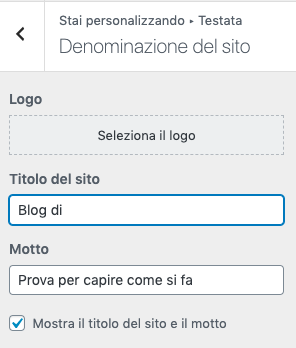
La prima voce del personalizzatore è “Denominazione del sito“: ti consente di modificare il titolo del sito, inserire il motto – una breve frase che descrive in modo accattivante il blog – e aggiungere l’icona del sito – quell’immagine quadrata (512×512 pixel generalmente) che appare in alto a sinistra nella scheda del browser.

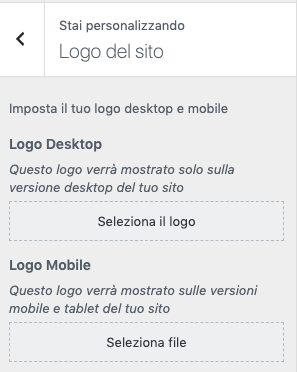
Nel caso dei temi seamless – René, Keith, Buone Ricette, Cooking Flavor, Frida, Just Pretty, Starry Food, Primrose, Altervista News e Altervista Mag – puoi modificare la testata del blog da “Logo del sito“: clicca su “Seleziona logo” e carica un file dal tuo computer oppure scegli un’immagine già presente tra i tuoi Media perché venga mostrata in alto nel blog. Puoi inserire un logo diverso per desktop e per mobile, se lo desideri.

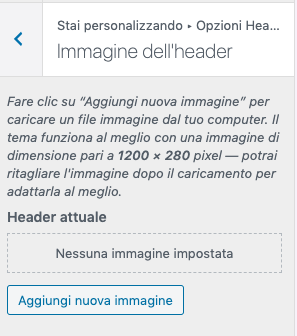
Su alcuni temi seamless, per esempio Keith e Buone Ricette, puoi anche inserire un’immagine header, che va a posizionarsi subito sotto il logo. La trovi in “Opzioni Header > Immagine dell’header”.

In tutti gli altri temi WordPress, c’è la possibilità di inserire un logo – da “Testata” per i temi che ce l’hanno, oppure in “Denominazione del sito” – che va a sostituire il titolo del sito –, così come di inserire un’immagine header, da “Immagine dell’header”.

Alcuni temi permettono di impostare un’immagine di sfondo, dalla voce “Immagine di sfondo”, ma non è un’impostazione che consigliamo: potrebbe disturbare la vista, o interferire con la lettura del contenuto.
Scegliere la posizione del menu
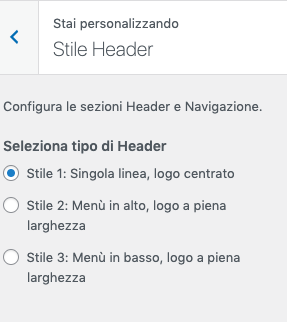
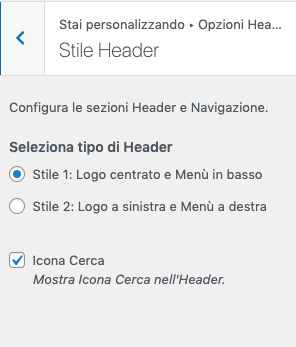
Da “Opzioni header > Stile header” – oppure direttamente “Stile header” – puoi modificare la visualizzazione e la posizione del menu.

Personalizzazione del menu su Altervista René 
Personalizzazione del menu su Keith
Ci sono alcune eccezioni, per esempio il tema Altervista Mag, che è formato da blocchi selezionabili e mixabili a piacimento, e che può mostrare il menu in una sola posizione.
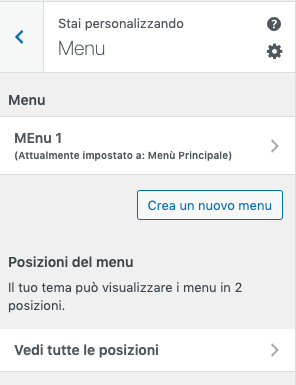
Per tutti i temi, alla voce “Menu” puoi scegliere il menu da visualizzare: devi averlo precedentemente creato da “Aspetto > Menu”, oppure puoi cliccare su “Crea menu” e ti rimanderà alla pagina di creazione.

Modificare gli elementi dell’homepage
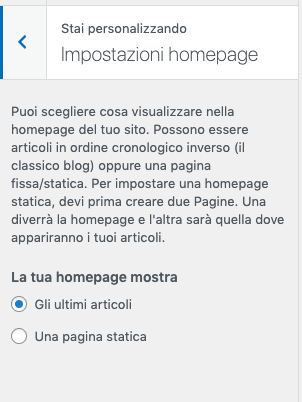
Nella maggior parte dei temi la scelta è molto basica: da “Opzioni Homepage” devi decidere se mostrare nell’homepage i tuoi contenuti in ordine cronologico, dal più recente, oppure se usare una pagina statica, creata in precedenza, come pagina principale.

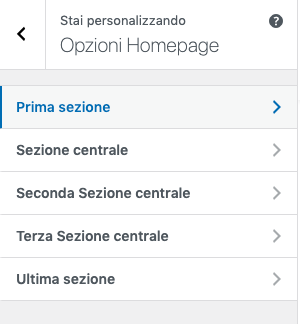
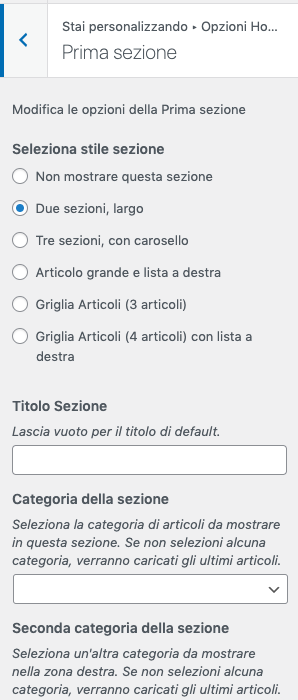
In temi come Altervista News o Altervista Mag che sono composti di blocchi variamente assemblabili, l’homepage verrà suddivisa in sezioni, per ognuna delle quali sarà possibile scegliere modalità di visualizzazione diverse.

Le sezioni e i modelli di cui sono composte cambiano da tema a tema, ed è anche possibile decidere di non mostrarle tutte.

Modificare l’aspetto di articoli e pagine web
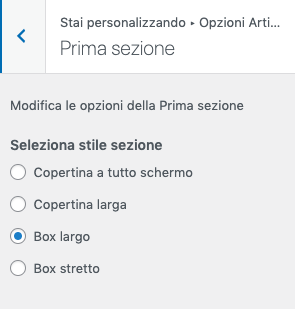
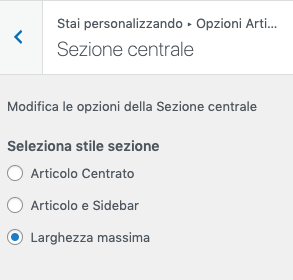
Con la stessa logica delle sezioni dell’homepage, è possibile personalizzare la visualizzazione di articoli e pagine, se è presente la voce “Opzioni Articoli e Pagine“.
Di solito, puoi scegliere se mostrare l’immagine di copertina più grande o più piccola, e se mostrare la sidebar.
Personalizzare colori e font di un tema
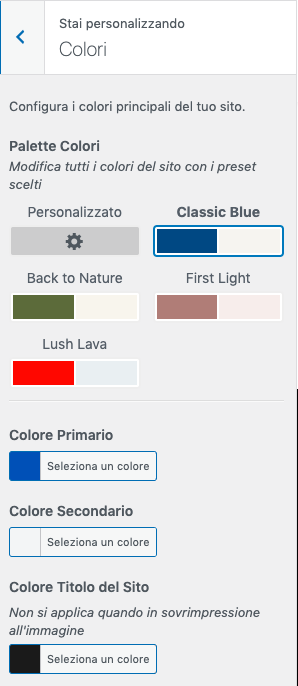
Tutti i temi seamless presentano una voce “Colori”, per poter scegliere i colori primari e secondari del sito, così come una voce “Tipografia”, per selezionare un font preferito.
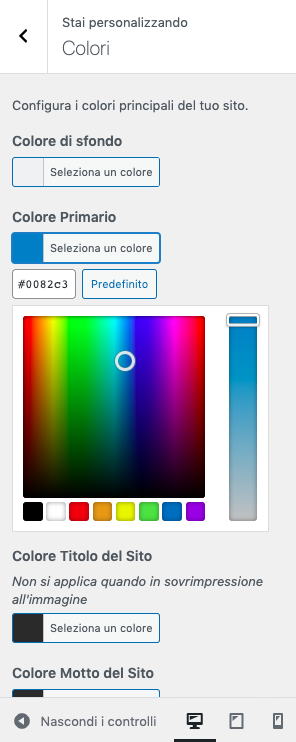
In “Colori”, cliccando su “Seleziona colore”, si apre la classica finestra con tutte le tonalità di colore.

In alcuni casi, per esempio su Altervista Mag e News, vengono proposte anche delle palette di colori predefinite.

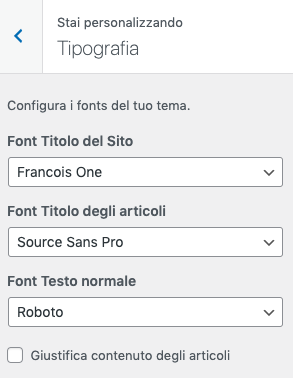
Per il font, basta andare in “Tipografia”, aprire i menu a tendina con la lista dei font e per ogni elemento scegliere quello desiderato.

Se il tema lo consente, puoi anche decidere se giustificare il testo.
Configurare le icone social e le opzioni avanzate
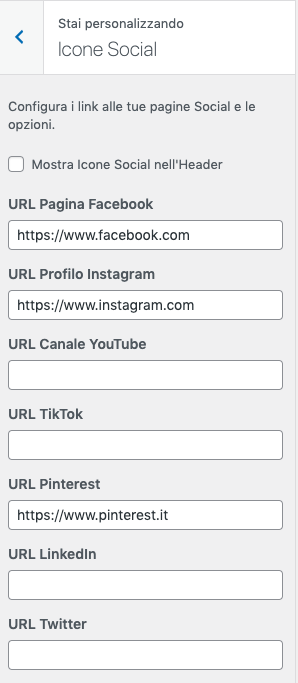
Alla voce “Icone social” puoi decidere se mostrare le icone che rimandano ai tuoi profili social nell’header del blog, e inserire i link nelle caselle del social corrispondente: Facebook, Instagram, Pinterest, Twitter, Youtube, TikTok e LinkedIn.

Potrai linkare i profili social anche nella sidebar, grazie al widget di WordPress “Icone Social”: è uno dei tre widget che consigliamo di mantenere nella sidebar – sapendo che si vedrà solo da pc – ed è gestibile, come tutti i widget, da “Aspetto > Personalizza > Widget”, oppure “Aspetto > Widget”.
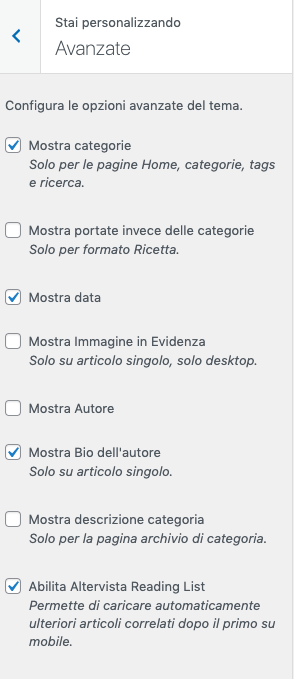
La voce “Avanzate”
Se sei arrivato a questo punto, rimangono da definire alcuni aspetti “personali”, che possono quindi essere modificati in base al proprio gusto o esigenza.

Puoi decidere se:
- mostrare la categoria di un articolo in home o nella pagine della categoria;
- mostrare le portate invece delle categorie per il formato ricetta;
- mostrare la data in cui un articolo è stato pubblicato;
- mostrare l’immagine in evidenza anche all’interno di un articolo o ricetta (che di solito viene mostrata solo nelle anteprime del contenuto su Google, sulla home e nella pagina di categoria);
- mostrare la biografia di un autore (solo nell’articolo);
- mostrare la descrizione della categoria (nella pagina di archivio di categoria);
- abilitare la Reading List su mobile, il che significa caricare in automatico al fondo di un contenuto altri articoli correlati per mantenere l’utente sul sito.
Pubblicare le modifiche al tema
Dopo aver apportato tutte le modifiche necessarie, basta cliccare in alto su “Attiva e pubblica” per rendere visibile il nuovo tema con le personalizzazioni applicate.

Se hai necessità di cambiare qualcos’altro, potrai sempre accedere al personalizzatore in qualsiasi momento.
Le personalizzazioni sono visibili anche su mobile?
Se scegli di usare un tema seamless, personalizzerai il tema una sola volta per tutti i dispositivi, e potrai vedere le modifiche applicate a pc, tablet e mobile in basso a sinistra, passando da un’icona all’altra.

Se utilizzi un tema WordPress disponibile nella nostra galleria, oppure un tema a pagamento caricato da te, dovrai invece impostare un altro tema solo mobile, da “Mobile > Gestione temi”, e selezionare un template tra quelli proposti.
In “Mobile > Mobile” troverai alcune impostazioni, anche se limitate, per personalizzare il tema scelto.