Un menu ben fatto indica chiaramente ai tuoi lettori e a Google stesso le informazioni utili e il miglior percorso da seguire per navigare sul tuo sito. E nel crearlo, l’immediatezza è l’obiettivo principale da raggiungere: un menu ideale è infatti breve, facile da capire e da navigare.
Creare un menu personalizzato
Nel caso esista già un menu predefinito, puoi semplicemente modificare le voci esistenti e aggiungerne nuove, e anzi personalizzare il menu è davvero indispensabile per dare al tuo sito/blog una struttura efficace, e soprattutto unica.
Sul tuo blog, da Aspetto > Menu, è infatto possibile creare un elenco personalizzato di voci da visualizzare come menu di navigazione nell’header, in una sidebar (barra laterale) e nella homepage mobile del blog, e così dare un’idea immediata a chi arriva sul tuo blog del tipo di contenuti che può trovarci.
Come creare un nuovo menu
Per creare un menu vai in Aspetto > Menu e clicca su “Crea un nuovo menu”.
Inserisci il nome del menu nel campo “Nome menu” e clicca su “Crea menu”.
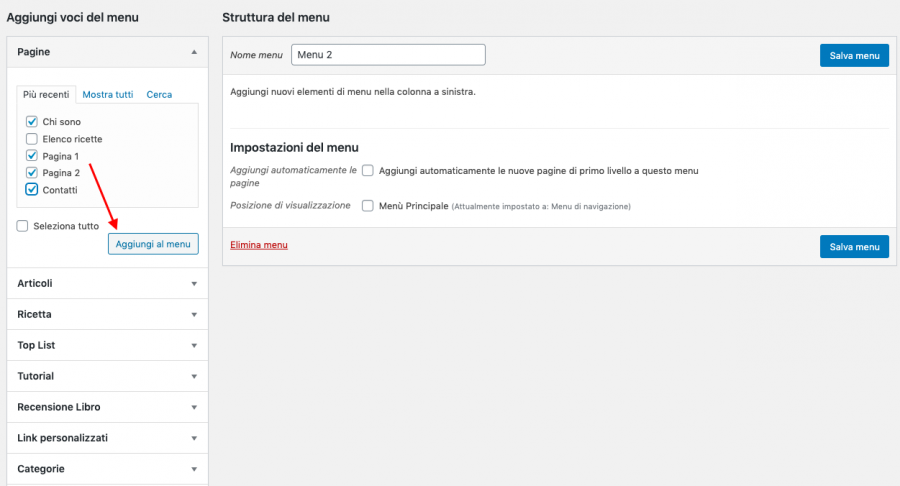
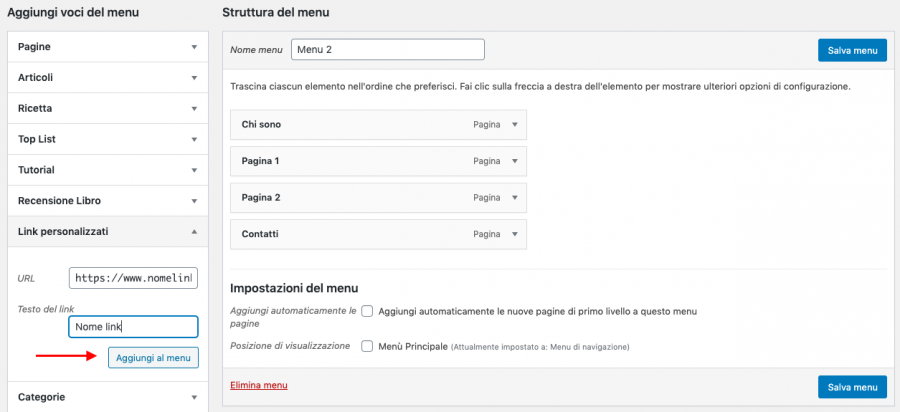
Dopo aver creato il menu, ti basterà aggiungere uno degli elementi presenti nella barra di sinistra e cliccare su “Aggiungi al menu”, così da popolarlo con tutti gli elementi di cui hai bisogno:

Se hai molte categorie e pagine puoi fare una ricerca cliccando sulla tab “Cerca”, oppure puoi ordinarle per elementi più recenti e più utilizzati.

per elementi più recenti
Puoi inserire direttamente un link personalizzato a una pagina, cliccando sul box “Link” e inserendo l’URL o indirizzo della pagina:

Creare un menu con le categorie
Se nel menu ti interessa inserire una o più categorie, per esempio “Chi sono” o “Contatti” – che mostrino quindi la tua pagina di presentazione e/o il mediakit se lo hai, e la pagina del form di contatto – procedi in questo modo:
- Crea le categorie che ti interessano, da Articoli > Categorie o Ricetta > Categorie;
- Associale poi ai contenuti che hai già;
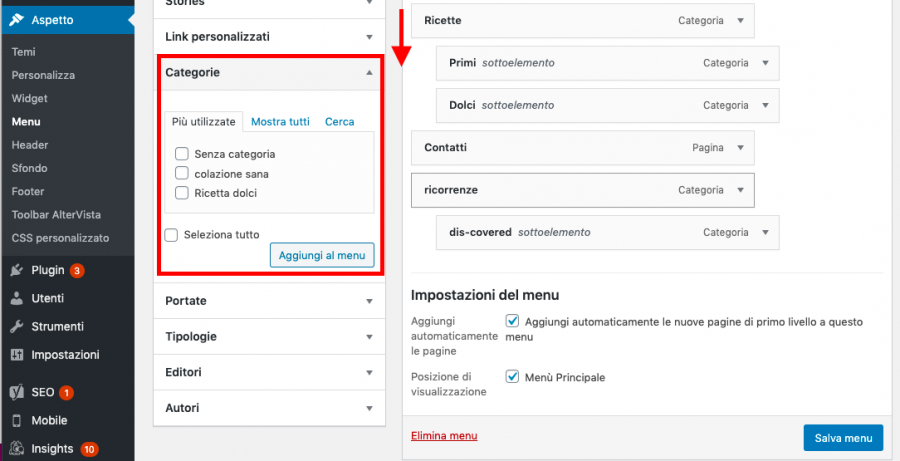
- Torna su Aspetto > Menu, e inserisci le categorie dalla sezione “Categorie” (non Pagina). La trovi scorrendo verso il basso.

Vale la stessa regola di prima: selezioni le categorie che ti interessano e clicchi su “Aggiungi al menu”. Poi salva.
Se hai un blog di cucina, usa le portate!
Se sei un foodblogger, ti interesserà aggiungere al menu tutte le ricette divise per tipo di piatto, i classici primi, secondi, e dolci, o categorie più specifiche, come lievitati o torte salate.
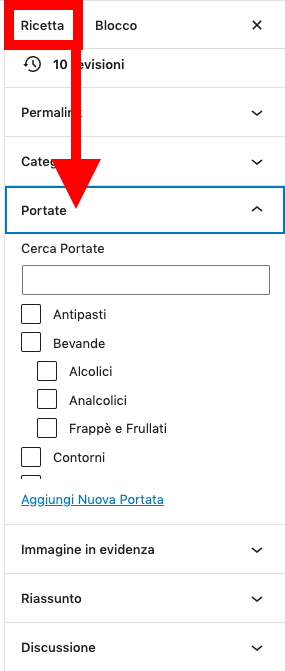
Proprio a questo scopo trovi sul tuo blog una lista pre-impostata di portate, che puoi associare alle ricette da Ricette > Portate o direttamente nella bozza della ricetta, nella colonna di destra.

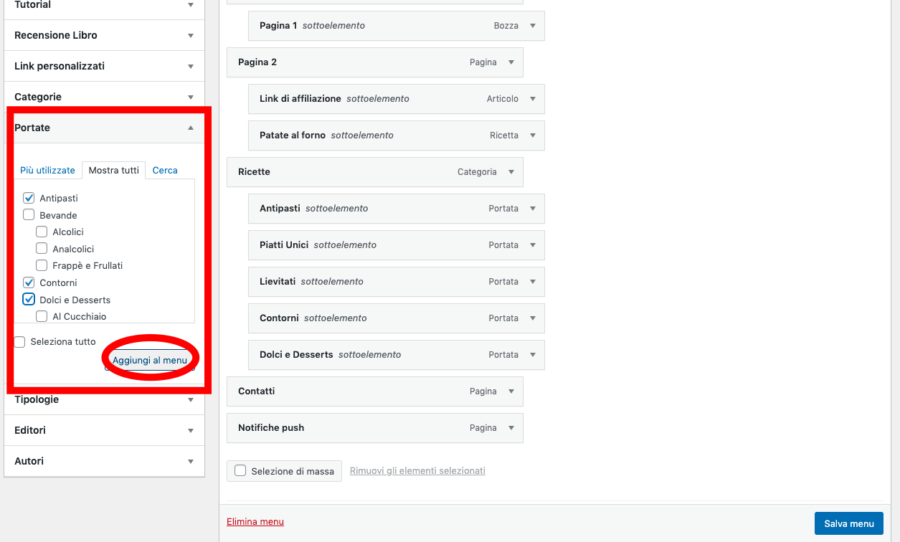
La procedura per inserirle nel menu è molto simile a quella delle categorie:
- prima di tutto associa le portate alle tue ricette;
- poi torna su “Aspetto > Menu”, e seleziona le portate che vuoi inserire;
- ora clicca su “Aggiungi al menu”.

Posiziona le voci di menu nell’ordine che preferisci, trascinandole, e ricordati poi di salvare in basso a destra.
Ricorda: una sola riga di menu!
I menu troppo estesi sono disordinati e possono confondere il lettore.
Il tuo menu dev’essere sintetico: tieni solo le voci principali, come nell’esempio qui sotto:
Se una voce dipende da un’altra, come la voce “Secondi di carne” dipende dalla voce “Secondi”, crea un menu a tendina.
Modificare le voci di menu
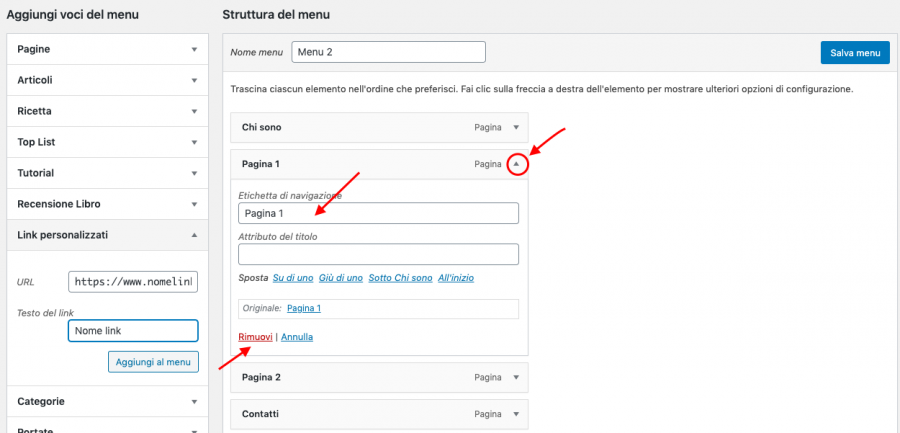
Per modificare delle voci già inserite basta cliccare sulla freccia a destra dell’elemento.
In questa finestra di impostazioni puoi modificare ulteriormente la voce oppure rimuoverla cliccando su “Rimuovi”:

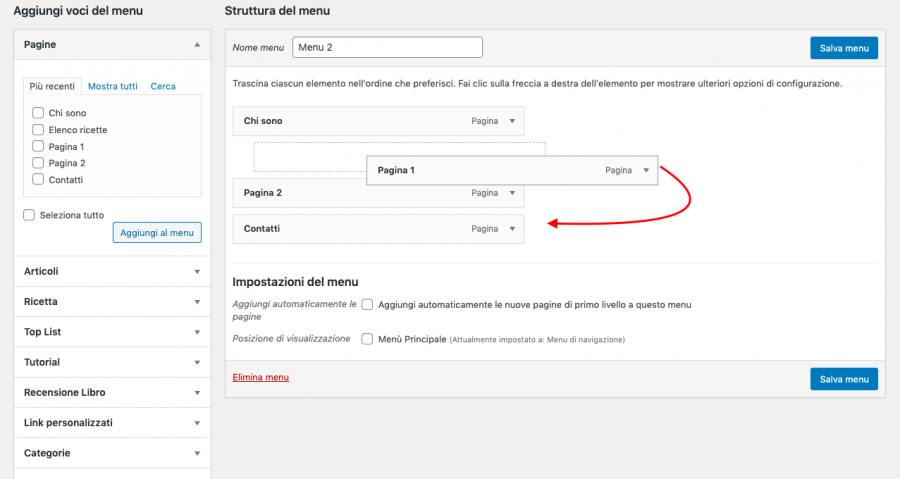
Per modificare l’ordine delle singole voci presenti nei menu clicca e senza rilasciare il mouse trascina la voce di menu nella posizione desiderata:

Scegliere la posizione del menu nel sito
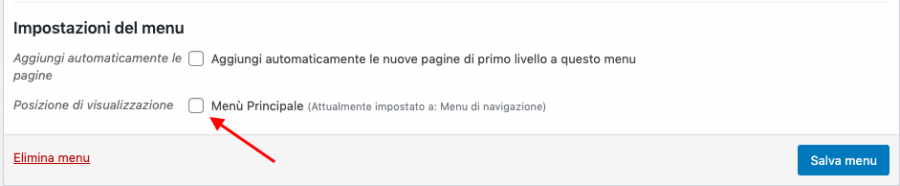
Alcuni temi supportano più di un menu nel layout: nelle “Impostazioni del menu“ puoi scegliere la posizione del tema e quale menu impostare come menu primario:

Puoi vedere il risultato del tuo lavoro cliccando su “Gestisci con l’anteprima in tempo reale”:

Come aggiungere un menu personalizzato nella sidebar e nella homepage mobile
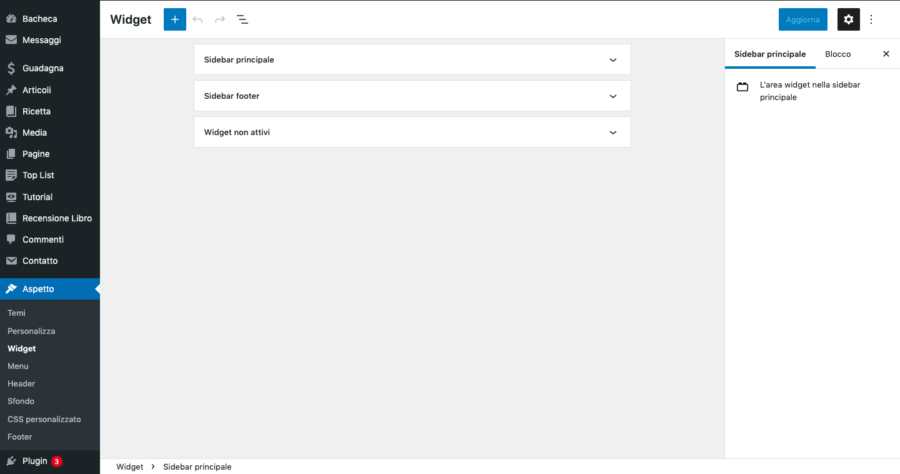
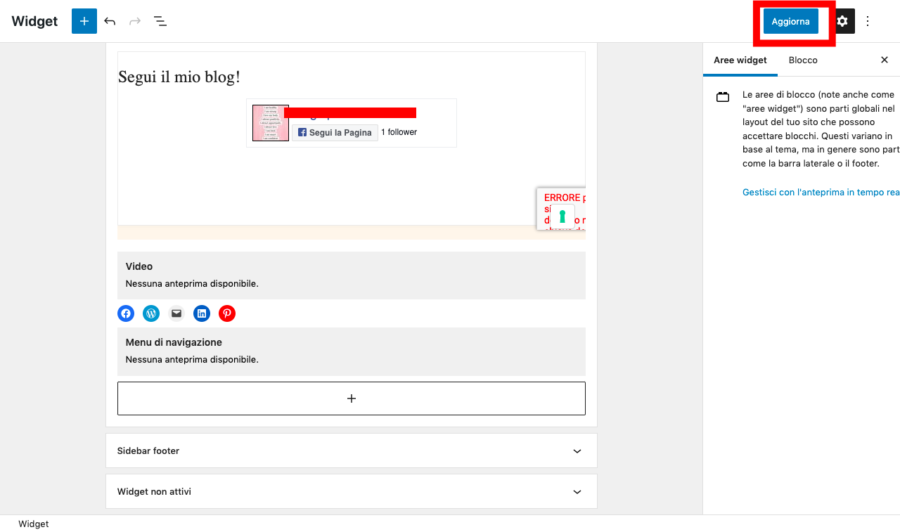
Per inserire un menu personalizzato nella sidebar o nella homepage mobile vai in “Aspetto > Widget”.

Come per gli articoli e i custom post type come il formato ricetta, la gestione dei widget si basa sull’editor a blocchi, e funziona quindi con il classico bottone “+” per aggiungere un nuovo blocco (in questo caso widget).

Scegli quindi la posizione in cui vorresti inserire il widget “Menu di navigazione”, tenendo presente che nei temi seamless vedrai solo Sidebar principale e Sidebar footer.
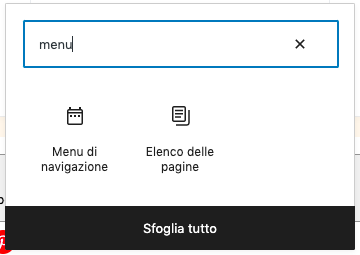
Cerca nella finestra dei blocchi “Menu di navigazione” e selezionalo.

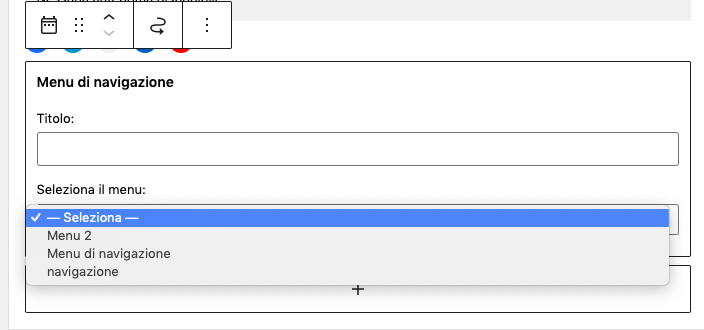
Inserisci il titolo e seleziona il menu che vuoi che appaia nella sidebar (può essere quello di navigazione o quello personalizzato che hai creato in precedenza).

Per salvare, clicca in un punto qualsiasi della pagina, fuori dal widget, e poi clicca in alto su “Aggiorna”.

Nella sidebar e nel footer è comunque consigliabile tenere solo i widget essenziali: sono visibili solo da desktop – e la maggior parte del traffico proviene da mobile – e come i plugin possono appesantire il blog inutilmente.
Creare un menu a tendina
Sul tuo sito/blog puoi creare anche i menu a tendina, cioè voci di menu dalle quali, passando il mouse o cliccandoci su, si aprono altre voci.
Questi menu instaurano una gerarchia tra i contenuti: nel menu principale appare la voce principale e nella tendina quelle secondarie.
I menu a tendina aiutano il lettore a orientarsi sul tuo blog e a trovare le informazioni che sta cercando.
Stai attento: se non lo guidi bene, cercherà le risposte altrove!
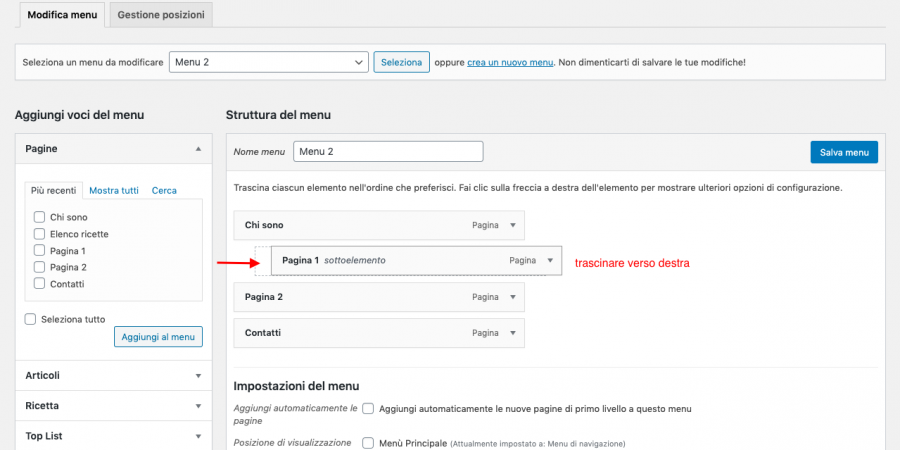
Creare un menu a discesa è semplicissimo: posiziona sul tuo menu le varie voci (vedi sopra), sposta le voci della “tendina” trascinandole di qualche centimetro verso destra col mouse, fino a che non si formano dei rettangoli tratteggiati. A quel punto rilasciale.
Fai questa operazione per tutte le voci che vuoi inserire nella tendina – puoi metterne quante ne vuoi – e poi salva.