Per una blogger i social network sono fondamentali e il motivo è semplice: attirano traffico diretto sul blog.
Se un utente si imbatte in un tuo post e lo trova interessante, clicca sul link e prosegue la lettura sul tuo blog.
Se l’articolo o la ricetta poi gli piace veramente tanto, lo ricondivide sul suo profilo personale di Facebook o Instagram, lo “pinna” su Pinterest, o addirittura lo invia a un amico via Whatsapp.
Come?
Con gli strumenti offerti dalle app e dal proprio smartphone, ma anche – grande notizia per i più pigri – con i pulsanti social di Altervista, disponibili sul blog senza bisogno di ulteriori plugin.
Insomma, ti aiutano a diffondere il tuo contenuto non solo tra i tuoi fan, ma anche tra i loro amici grazie alle condivisioni e ai like.
In breve, Altervista ti mette a disposizione tre funzioni essenziali per dare visibilità ai tuoi contenuti:
- la pubblicazione automatica, per collegare il tuo account alla tua Fanpage Facebook o al profilo Twitter e pubblicare post in automatico;
- i pulsanti social, per permettere ai tuoi lettori di condividere gli articoli o le ricette che hanno gradito di più.
- le icone social, con cui puoi linkare in modo facile e immediato tutti i profili e le pagine social che afferiscono al tuo sito o blog Altervista.
In questa guida scopriremo come attivare la pubblicazione automatica su Facebook o Twitter di un qualsiasi contenuto del tuo blog; le due modalità per aggiungere i link ai tuoi profili social sul sito; come mostrare i pulsanti social per la condivisione, e infine due funzionalità specifiche per Facebook Meta, la Facebook Fanbox come widget per il sito, e il Facebook Pixel per chi utilizza le inserzioni.
Connettere la pagina Facebook o il profilo Twitter al blog o sito Altervista
Attivare i pulsanti social è molto semplice: per prima cosa dalla tua bacheca di WordPress vai su “Promuovi > Social network”.

“Promuovi > Social network”

la Fan page al tuo account Altervista
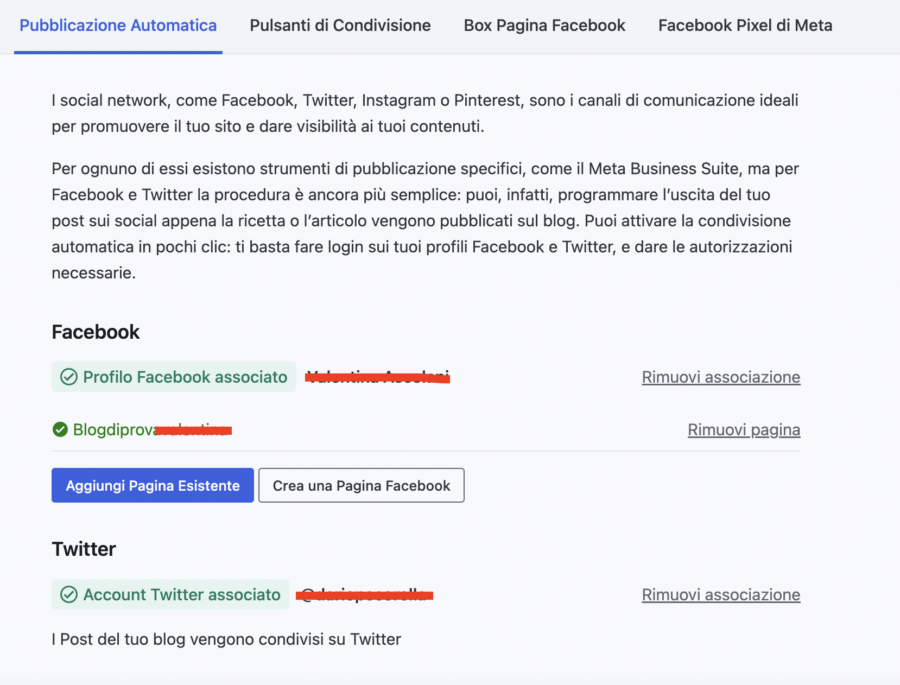
Nella sezione “Pubblicazione Automatica” puoi connettere il tuo account Altervista con la pagina ufficiale del tuo blog su Facebook e/o Twitter ( Pinterest e Instagram non sono disponibili) affinché un articolo, ricetta o altro contenuto prodotto possa venire pubblicato in automatico anche sui due profili social.

Cliccando su “Accedi con Facebook”, dovrai dare l’autorizzazione a Facebook a pubblicare automaticamente i tuoi contenuti sulla tua Fan page.

Stesso discorso per Twitter, cliccando su “Autorizza l’applicazione”.

Impostare le icone social dei tuoi profili e delle tue pagine social
Ora che hai collegato correttamente le tue fanpage di Facebook e Twitter, puoi inserire i link a tutti i profili e le pagine social che rappresentano il tuo sito online. Potrai decidere di mostrarli nella sidebar e/o renderli direttamente accessibili nella homepage se usi un tema seamless.
Vediamo come si fa.
Attivare le icone social sulla home del blog con i temi seamless
Se hai scelto uno dei nostri undici esclusivi temi seamless – puoi trovarli, provarli e attivarli da Aspetto > Temi, cercando nella buca “seamless” o “altervista” – impostare le icone dei principali social perché portino ai tuoi profili o alle tue pagine è molto semplice.
Vai in Aspetto > Personalizza > Icone social e incolla l’url del profilo o pagina nella buca corrispondente.

Puoi spaziare da Facebook e Instagram, a Pinterest e TikTok, a piattaforma più di nicchia come Discord.
Infine, se non l’hai già fatto, togli o metti la spunta alle caselle “Mostra icone social nell’header” e “Mostra icone social nel footer” in base a dove vuoi mostrarle.

Quando hai finito clicca su Pubblica, in alto.
Inserire i link social del tuo sito/blog nella sidebar
Se lo desideri, potrai aggiungere le icone social anche sotto forma di widget nella sidebar, ed è molto semplice farlo: vai su “Aspetto > Widget”, clicca sul “+” e cerca il widget “Icone social”.

Fai clic sul + per aggiungere e ti si aprirà una nuova finestra in cui cercare il social che vuoi aggiungere. Se non appare fra i predefiniti, basta cercarlo nella barra apposita.

Seleziona il social che ti interessa – per esempio TikTok – e quando appare il logo, cliccaci sopra per far apparire la buca per inserire il link.

Dopo averlo incollato, clicca su Invio sulla tastiera, oppure clicca sulla freccina.
Continua così per tutte le icone social che vuoi inserire. Appariranno in questo modo:

Aggiorna in alto a destra e hai finito!

Tieni presente comunque che la sidebar viene mostrata solo sul tuo sito desktop, mentre la maggior parte del traffico proviene da mobile. Per questo, mentre il widget Icone social è facoltativo, un plus, le icone social nell’header e/o nel footer sono fondamentali per condividere le informazioni sui tuoi social con chi naviga da cellulare.
Impostare i pulsanti social per far condividere i tuoi contenuti

Cliccando su “Pulsanti di condivisione” puoi permettere all’utente di condividere il tuo articolo o ricetta sul suo profilo social personale.

Devi impostare alcune caratteristiche:
- il testo che vuoi mostrare prima dei pulsanti, per invogliare l’utente a usarli;
- i pulsanti che vuoi far apparire su ogni tua pagina, un tuo articolo o ricetta, ti basta spuntarli;

che vuoi mostrare sui tuoi contenuti.
Nota bene: Telegram e Whatsapp sono visibili solo da smartphone.
- il tipo e lo stile delle icone: meglio usare lo stile “Originale”;

- la posizione dei pulsanti, “prima del contenuto” o “dopo il contenuto”;
- la presenza dei pulsanti social sulle pagine, sugli articoli o su entrambi;
- la presenza su mobile del solo pulsante di Facebook, spuntando la casellina. Se su mobile vuoi vedere tutti i pulsanti social, togli la spunta.

Una volta concluso, salva le modifiche.
Ora i tuoi lettori possono finalmente condividere i loro articoli preferiti sui social!
Cosa fare se non si vedono i pulsanti di condivisione su mobile?
Se hai appena aperto il tuo blog e hai meno di 5 articoli, non ti allarmare, è normale.
I pulsanti social dipendono dalla reading-list (la possibilità di vedere altri post dopo essere arrivati al fondo di un primo post) e con meno di 5 articoli non si attivano.
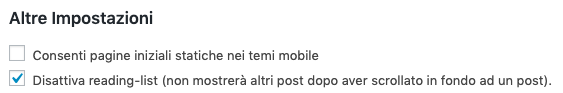
Intanto disattiva l’opzione reading-list in “Mobile > Mobile”.

Quando avrai pubblicato almeno 5 articoli, togli la spunta e vedrai apparire anche i pulsanti social.
Se il tuo blog è già attivo da tempo e ha molti articoli, procedi così:
- controlla di aver aggiornato correttamente WordPress e i plugin;
- tieni solo i plugin consigliati.
- svuota la cache su “Impostazioni > Cache”;
- controlla di NON aver spuntato in “Promuovi > Social network > Pulsanti di condivisione” la casella “Inserisci solo Facebook su mobile”.
Attivare la fanbox per la tua pagina Facebook
Anche se la sidebar viene visualizzata solo da pc, il suo spazio può essere sfruttato per dare ancora più visibilità alla pagina Facebook: da Promuovi > Social Network > Box Pagina Facebook potrai infatti attivare l’opzione “Fanbox” per mostrare nella sidebar un riquadro con la copertina della tua pagina Facebook e il tasto “Segui la pagina”.
Una volta spuntata la casella, dovrai incollare l’url della tua pagina Facebook e eventualmente personalizzare qualche impostazione. Quando hai fatto, salva.

A questo punto, non ti resta che andare in Aspetto > Widget e aggiungere alla tua sidebar il widget “Altervista Facebook Fanbox”: clicchi sul + e lo cerchi con la parola chiave “fanbox”.

Ricorda di mantenere il più snella possibile la sidebar, noi consigliamo di attivare solo i widget essenziali.
Inserire il Facebook Pixel di Meta per le campagne di inserzioni
A chi crea inserzioni sulla piattaforma Meta Business Suite potrebbe servire aggiungere al sito o blog di Altervista un frammento di codice, il cosiddetto Pixel di Meta, per poter monitorare i risultati delle campagne pubblicitarie.
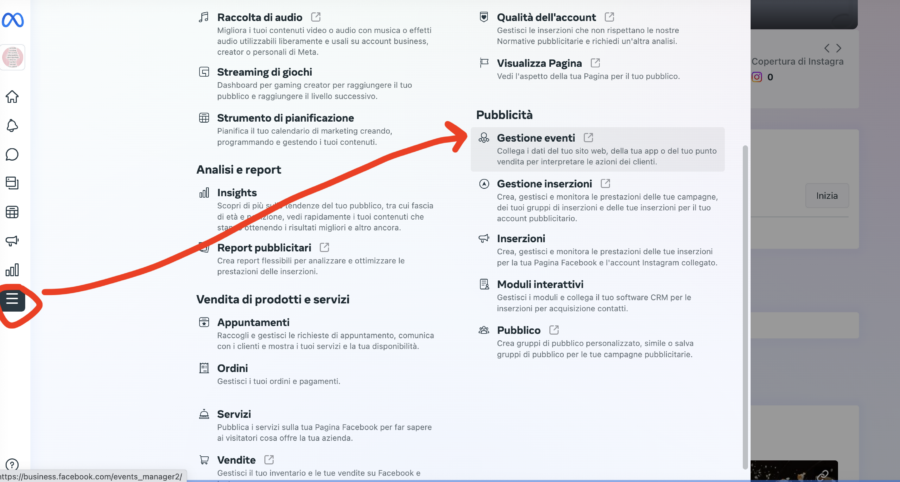
Con Altervista anche questo passaggio è molto semplice: copia il codice generato dal tuo account Meta Business Suite, da Tutti gli strumenti > Pubblicità > Gestione Eventi, cliccando su Collega dati (o Collega una nuova origine dei dati) e selezionando l’opzione Web.



Poi torna sul blog, e vai in Promuovi > Social Network > Facebook Pixel Meta per incollare il codice nella buca corrispondente. Infine, salva.

