Dopo aver aperto il tuo sito, ci sono alcune azioni che puoi portare a termine in pochi minuti, per esempio attivare la Cookie Policy gratuita in collaborazione con Iubenda, e altre che necessitano di tempo e costanza, come la creazione dei contenuti per il tuo blog.
In questa guida vedremo cosa significa costruire un contenuto di qualità, affrontando sia le questioni più tecniche – come il font scelto –, che il funzionamento dell’editor a blocchi di Gutenberg, e le strategie SEO per ottimizzare il testo per Google.
Le basi di un contenuto di qualità
Che si tratti di un articolo, di una ricetta o di una pagina, la prima regola aurea è scrivere in buon italiano: rileggi più di una volta il testo per evitare refusi, errori di battitura o di grammatica, e ripetizioni inutili.
La lettura dev’essere piacevole e fluida sia per gli utenti che per Google: scegli un font ben leggibile, che non affatichi la vista durante la lettura, e suddividi il testo in paragrafi per evitare l’effetto “muro di testo”.
Per evidenziare le informazioni più importanti, puoi usare il grassetto, selezionabile dal menu in alto a sinistra, e gli elenchi puntati. Anche le immagini possono contribuire a rendere più approfondito il testo – pensa alle infografiche per esempio –, ma sono utili anche come pause per chi sta leggendo.
Nel tuo contenuto puoi includere citazioni da fonti autorevoli, se ti è utile, ma fai attenzione a non copiare e incollare interi paragrafi: Google è velocissimo ad accorgersene e penalizza fortemente i contenuti copiati.
Questi sono i consigli base per la stesura di un contenuto di qualità, ora vediamo come usare materialmente l’editor a blocchi di WordPress.
Come usare l’editor a blocchi
L’editor a blocchi è l’editor di testo introdotto da WordPress a dicembre 2018, su cui si basa la costruzione di tutto il tuo blog, dagli articoli, alle pagine, ai widget. Ogni elemento del sito esiste sotto forma di blocco e può essere aggiunto con facilità cliccando sul +.
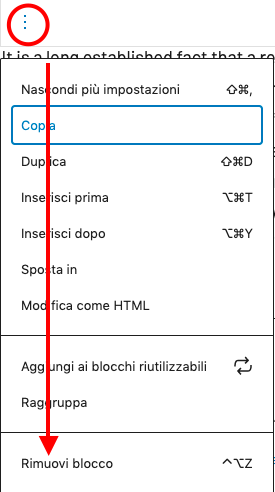
In maniera altrettanto semplice si può eliminare, utilizzando il tasto Canc della tastiera dopo aver selezionato il blocco, oppure selezionando “Rimuovi blocco” dal menu a tendina che appare cliccando sui tre puntini.

Ecco i principali blocchi a disposizione in articoli e pagine.
Blocco Paragrafo
È il blocco di testo semplice per inserire il corpo dei tuoi articoli o pagine, ed è quello che compare di default quando apri un nuovo articolo o pagina, e anche quando usi il tasto invio della tastiera.
Se nel testo ti serve inserire un link, puoi semplicemente incollarlo in un paragrafo, o puoi legare il link a una porzione di testo.
Blocco Titolo
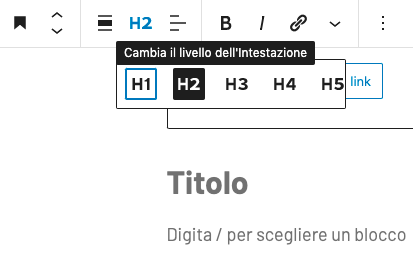
È il blocco pensato per dare una struttura gerarchica ai titoli dei diversi paragrafi del tuo testo. H1 sarà il titolo principale della pagina o dell’articolo, (appare di default all’apertura di una nuova bozza); H2 sarà il titolo del primo paragrafo; tutti i titoli dei paragrafi dentro il primo saranno H3, e così via.

Blocco immagine
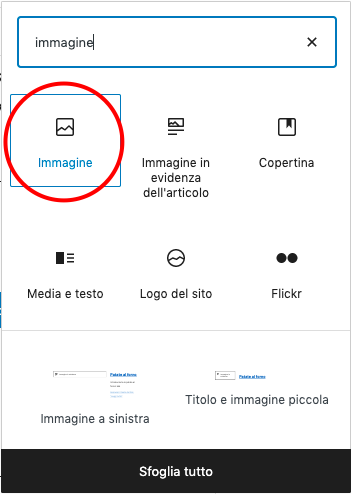
È il blocco che consente di aggiungere un’immagine al tuo testo, per dare respiro all’utente durante la lettura e/o per supportare visivamente ciò che viene detto nel testo.

Puoi usare un’immagine già presente nella tua Libreria Media, scegliere “Libreria media”, oppure caricarla dal computer o telefono, scegliendo “Carica”.
Con il blocco “Galleria” puoi, invece, aggiungere più di un’immagine nello stesso blocco.
Blocco video
Con il blocco “Video” puoi inserire nel tuo contenuto un video presente sulla tua Libreria media o caricarlo dal tuo telefono o pc.

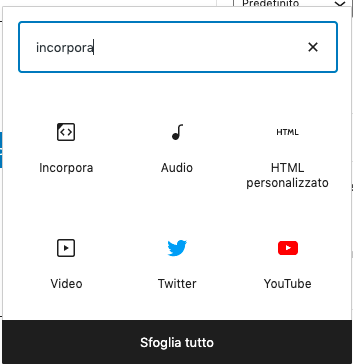
Blocco Incorpora
Se invece vuoi inserire un video di una piattaforma esterna, puoi usare il blocco “Incorpora”.

Ti basta copiare l’url del video di tuo interesse e incollarlo nella buca corrispondente. WordPress trasformerà automaticamente il tuo link in un video visibile all’interno del tuo post.
Attenzione, non tutti gli URL possono essere incorporati, per esempio i video di Facebook e Instagram non possono più esserlo, né possono esserlo i video privati di Youtube.
Per ragioni di sicurezza i siti approvati fanno parte di una lista di siti certificati, e tra questi troviamo Spotify, Vimeo, Twitter, Youtube e Slideshare (la lista completa è sul sito di WordPress).
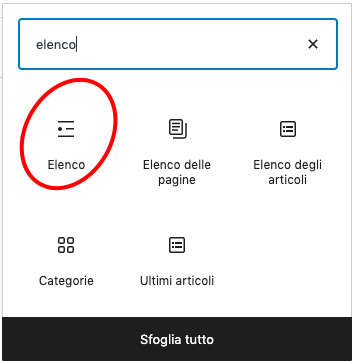
Blocco Elenco
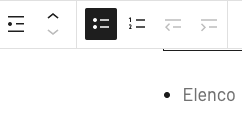
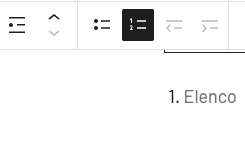
Con il blocco “Elenco” puoi inserire elenchi puntati, sia ordinati che non ordinati.

Puoi scegliere il tipo di elenco dal menu del blocco.


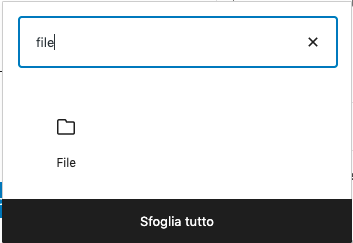
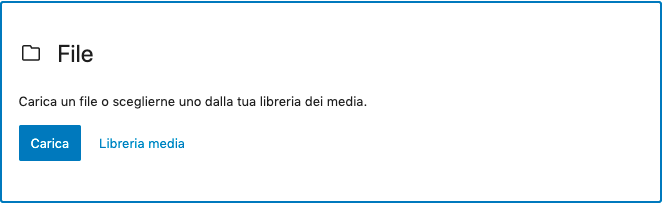
Blocco File
Il blocco “File” ti permette di aggiungere al testo un documento PDF scaricabile.

Anche in questo caso, puoi selezionare un file già presente nella Libreria media, oppure caricarlo.

Una volta aggiunto, ti apparirà il nome del documento e a fianco il bottone “Scarica”.

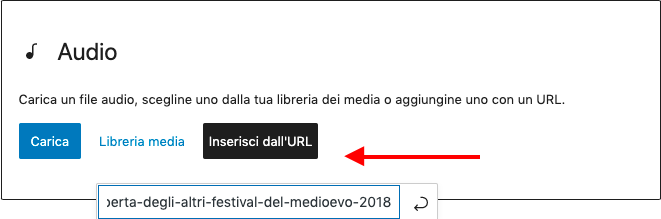
Blocco audio
Se ti interessa aggiungere un file audio, puoi usare il blocco “Audio”, e caricare un file già presente nella tua Libreria, o caricarlo da mobile o pc.
Se desideri incorporare per esempio un podcast o una canzone da una piattaforma esterna puoi usare l’opzione “inserisci dall’url”.

Blocco Citazione
Puoi sfruttare il blocco “Citazione” per evidenziare una porzione di testo che vuoi citare da una fonte terza.

Incolla il testo che vuoi citare nella riga sopra e scrivi la fonte nella riga sotto.
Puoi modificare lo stile della citazione cliccando sul simbolo del blocco in alto a sinistra e selezionando lo stile desiderato nella sezione “Stili”.

Attenzione: i testi copiati vengono penalizzati da Google. Assicurati di usare il blocco Citazione solo se necessario e cita sempre la fonte.
Blocco Citazione evidenziata
Con il blocco “Citazione evidenziata” puoi isolare la frase e renderla ancora più visibile.

Migliorare un contenuto con il SEO
È buona norma tornare a lavorare periodicamente su vecchi contenuti per modificarli, correggere eventuali imprecisioni, e aggiungere nuove informazioni. Rivedere un contenuto ti può aiutare a migliorare il suo posizionamento su Google, cioè la posizione che ha nelle pagine dei risultati di ricerca quando scrivi una determinata parola chiave.
Se vuoi approfondire, la nostra guida al SEO ti spiega come funzionano i motori di ricerca e dà alcuni consigli per migliorare il posizionamento dei tuoi contenuti.
Il plugin Yoast Seo è una buona guida – solo una guida, mi raccomando – per capire se il tuo contenuto è ottimizzato per una particolare chiave di ricerca (cioè quello che materialmente cercheresti su Google se volessi trovare quel contenuto).
Sei un foodblogger?
Se ti occupi di cucina, abbiamo un formato esclusivo dedicato alle ricette, il Formato Ricetta. È ottimizzato per aiutarti a scrivere ricette chiare, leggibili dagli utenti che dovranno replicarle, e da Google che dovrà posizionarle.
Sui blog Altervista e GialloZafferano sono disponibili anche altri tre formati custom, il formato Top List – per creare liste di articoli o ricette –; il formato Tutorial – per contenuti passo passo fai-da-te –, e il formato Recensione per recensire libri. Sono attivabili dal menu del tuo blog, da “Impostazioni > Generali”.